列表
-
前端
本篇文章给大家介绍有关Javascript类选择器方法,希望对需要的朋友有所帮助!Javascript类选择器方法浏览器作为一个生态和平台,它会提供一系列编程语言可以调用控制的函数方法,对于浏览器而言,自然是通过Javascript语言调用
-
前端
相关推荐:【JavaScript视频教程】新建一个html文件,命名为test.html,用于讲解js如何通过类名获得多个input对象。在test.html文件内,使用input标签创建多个文本框,用于测试。在test.html文件内,设
-
前端
本文主要给大家介绍JS如何获取节点及兼容性封装,希望对需要的朋友有所帮助!节点网页内容是由标签组成的(不完全正确) 网页的内容是由节点组成的 元素节点 属性节点 文本节点 注释节点 文档节点 节点三要素节点类型 :nodeType节点名称
-
前端
本篇文章给大家介绍js如何实现dom元素横向、纵向滚动的动画,希望对需要的朋友有所帮助!通过settimeout实现的滚动动画,支持反复点击变快支持水平滚动和竖直滚动,快速点击会将上次未滚动完的距离叠加,滚动的时间不变,滚动的速度会变快使用
-
前端
js中事件对象、事件源对象、事件流分析理解事件对象(event)什么是事件:事件就是指js中所有可以发生的有并且有监听的事件,比如:(鼠标、键盘以及浏览器窗口变化等)是什么是事件对象(event):通俗讲就是一个记录了事件各种信息的一个对象
-
前端
本篇文章给大家介绍js如何实现图片跟随鼠标移动,这里会列举两种实现方法,希望对需要的朋友有所帮助!这里列举了两种实现方法:第一种<!DOCTYPE html><html><head><meta charset="utf-8"><title>
-
前端
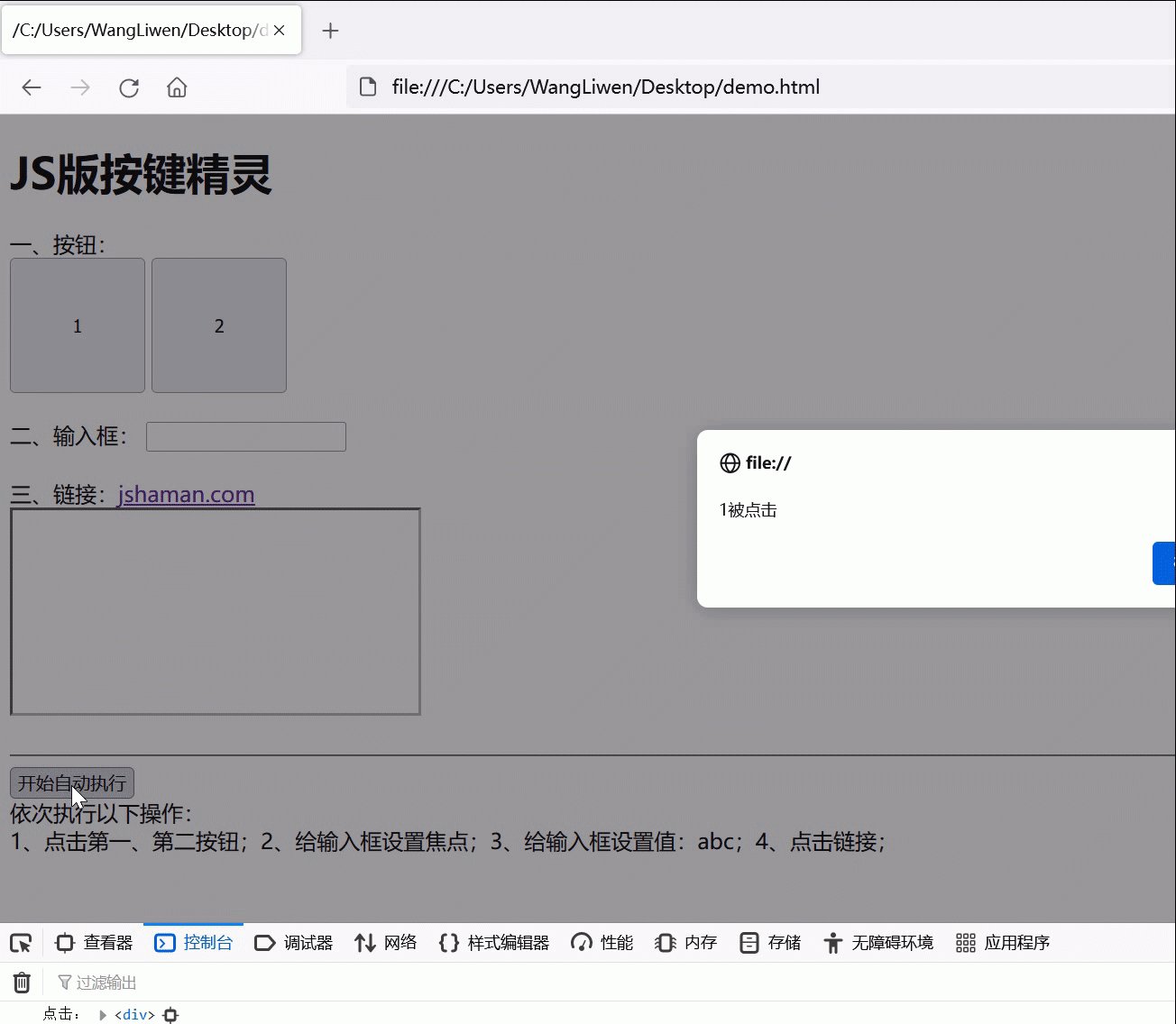
JavaScript奇淫技巧:按键精灵按键精灵之类的自动化工具,可以解放双手,帮我们自动完成许多工作,在很多场景中,可以极大提升生产力。本文将展示:用JavaScript实现一个“按键精灵”,演示自动完成点击、聚焦、输入等操作。实现效果如上
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了window.location对象实现页面跳转的相关问题,window.location对象用于获得当前页面的地址,并把浏览器重定向到新的页面,下面一起来看一下,希望对大
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了window.history对象的相关问题,History 对象包含用户(在浏览器窗口中)访问过的 URL,下面一起来看一下,希望对大家有帮助。【相关推荐:javascr
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了cookie操作对象的应用相关问题,Cookie 为 Web 应用程序保存用户相关信息提供了一种有用的方法,下面一起来看一下,希望对大家有帮助。【相关推荐:javascr
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了JavaScript使用localStorage存储数据,文中示例代码介绍的非常详细,具有一定的参考价值,希望对大家有帮助。【相关推荐:javascript视频教程、we
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript和html之间的关联与区别的相关问题,html是一种标识性的语言,JavaScript是一种解释型的脚本语言,下面一起来看一下,希望对大家有帮助。
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于操作dom元素添加动画效果的相关问题,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、web前端】DOM动画效果让一个元素从左至右进行运
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于window对象常用方法的相关问题,包括了alert、confrim、prompt等等内容,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于DOM属性成员与文档流的相关问题,将窗体自上而下分成一行一行,并在每行中按从左至右的挨次排放元素,即为文档流,下面一起来看一下,希望对大家有帮助。【相关推荐:java
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了DOM获取集合元素对象的相关问题,可以使用for或for...of循环迭代集合中的元素对象,以操控其属性和方法,下面一起来看一下,希望对大家有帮助。【相关推荐:javas
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了querySelectorAll方法的使用,该方法可以返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象,下面一起来看一下,希望对大家有帮助。【相
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了HTML DOM导航的相关问题,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、web前端】JS HTML DOM 导航通过 HTML DO
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了DOM节点属性的相关问题,DOM节点的属性取决于它们的类,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、web前端】经过前几篇文章的学习,
-
前端
DOM - Document Object Model一整套操作文档流的属性和方法操作页面的标签(元素) 操作标签的增删改查 操作标签的属性(id, class, type, …) 操作标签的样式 …认识一些内容 -document:文档流